
In the realm of software development, ensuring the reliability and quality of code through comprehensive testing is paramount. This necessitates the establishment of a robust test automation infrastructure, especially when dealing with large-scale projects, such as those employing the Jest framework for JavaScript testing.
Jest, a popular JavaScript test automation framework, is widely utilized for test-driven development with node.js, primarily focusing on unit testing. With its user-friendly nature, Jest offers a straightforward and hassle-free experience right from the start. It simplifies the process of writing clean, simple, and easily understandable test cases, effectively verifying that the tested code functions as intended.
What is Jest?

Jest Framework is an open-source testing solution developed in JavaScript, primarily tailored to work with React and React Native-based web applications. Traditionally, running unit tests on the front end of software can be challenging due to complex configurations, resulting in limited usefulness. However, Jest significantly reduces this complexity, making front-end unit testing more accessible and efficient.
One of Jest’s notable strengths is its ability to validate various aspects of JavaScript, particularly the rendering of web applications in browsers. This versatility extends to automated browser testing, further solidifying Jest’s position as one of the most popular JavaScript testing frameworks.
Jest offers a comprehensive package encompassing an assertion library, a test runner, and a built-in mocking library, streamlining the testing process. Jest’s straightforwardness makes it the perfect tool for testing JavaScript Library Projects, such as AngularJS, Vue JS, Node JS, Babel, and TypeScript. With its array of features and advantages, Jest stands out as a potent and favored option for conducting tests on JavaScript-based projects.
Automation Testing

Automation testing is a software testing methodology that employs specialized tools and frameworks to automate the testing process for the Application Under Test (AUT).
The AUT can be a website or a mobile application, and automation testing involves running suitable tests to verify the functionalities of the product.
Improved Test Coverage: Automation testing ensures comprehensive test coverage, as it allows the execution of many test cases that would be challenging to perform manually.
Enhanced Product Quality: By automating repetitive tests and reducing the risk of human errors, automation testing contributes to improved product quality and reliability.
Increased Code Reusability and Reduced Maintenance: Automation testing promotes the reuse of test scripts, making it easier to maintain and update them when required.
Accurate Results: Automated tests deliver consistent and accurate results, eliminating the variability that may occur with manual testing.
Faster Time to Market (TTM): Automation testing significantly reduces the testing time, enabling faster identification and resolution of defects, thereby accelerating the overall development process and time to market for the product.
Strategies for Large-Scale Automation Testing

Implementing automation testing effectively requires a well-planned approach and the right tools and infrastructure. To create a successful testing plan, consider the following essential strategies:
Define the Roadmap: Understand that automation testing complements manual testing but does not necessarily replace it. Clearly define the objectives, reasons, and methods for automation testing. Set Key Performance Indicators (KPIs) to measure the outcomes and spend sufficient time planning the automation testing roadmap to ensure clarity in achieving the desired goals.
Choose the Right Tool: Select the most suitable automation testing tool based on factors such as cost, features, scalability, reliability, and compatibility with your existing test environment. Consider cloud-based test automation tools to avoid the recurring maintenance costs of in-house infrastructure.
Set the Test Process: Establish a clear and well-defined test process that aligns with the roadmap and project requirements. Conduct a SWOT analysis to address risks, costs, and other aspects of the testing process.
Select the Test Automation Framework: The test automation framework is crucial for the success of the automation testing plan. Choose keyword-driven or data-driven frameworks, or a combination of both, based on project needs. Opt for a BDD framework if non-technical members need to be involved in test scenario design.

Build the Testing Team: Ensure that the testing team is proficient in using the selected tools and frameworks. If the in-house team lacks expertise, consider outsourcing automation testing to a company with relevant experience.
Leverage the Benefits of Cloud: Take advantage of cloud testing for reduced investment in infrastructure, improved test coverage across devices and platforms, and accelerated testing speed. Plan whether automation testing should be performed on local or cloud infrastructure to achieve large-scale testing.
Consider Manual Effort: Differentiate between test scenarios suitable for automation testing and those best suited for manual testing. Factor in the manual effort required for tasks like tool selection, framework setup, team formation, and infrastructure decisions to set realistic deadlines on the roadmap.
Features of Jest Framework helping in large-scale automation:

Jest is user-friendly and requires no additional setup to get started, making it a zero-configuration testing framework. It provides ready-to-use configurations for most JavaScript projects, simplifying the testing process and allowing developers to begin testing without any extra hassle.
Jest offers an Application Command Line Interface (CLI) tool, empowering users with enhanced control over their tests. With this CLI tool, users can conveniently run tests on a use-case basis directly from the command line, providing a seamless and efficient testing experience.
Parallelization : Jest makes effective use of parallelization, a technique shared by other test frameworks, to distribute test execution across multiple cores, thereby optimizing efficiency.
To significantly scale up your automated testing with Jest, you can take advantage of a cloud-based AI-powered test orchestration and execution platform like LambdaTest. With LambdaTest’s online browser farm, which offers support for over 40 different operating systems and browsers, you gain the ability to conduct Jest automation testing across a plethora of real browsers, devices, and operating system combinations.
This expansive capability ensures thorough testing and compatibility validation for your web applications, enhancing their overall quality and user experience.
Test Isolation: Jest’s isolation feature enhances test performance by running individual tests in parallel, enabling multitasking and faster testing. This also ensures that units of code can be tested in isolation, making the testing process more efficient.
Asynchronous Code Testing: Jest accommodates testing asynchronous JavaScript snippets like promises and callbacks, which are critical for testing in an asynchronous language like JavaScript.

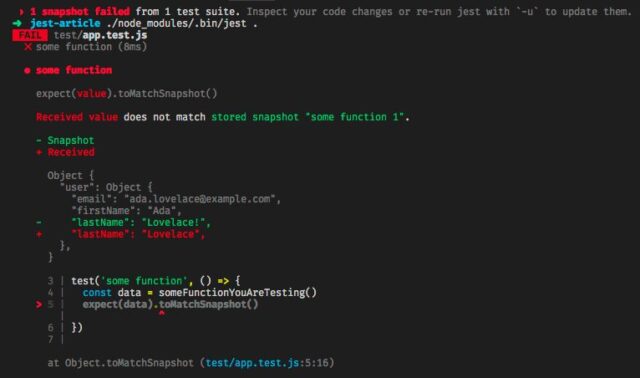
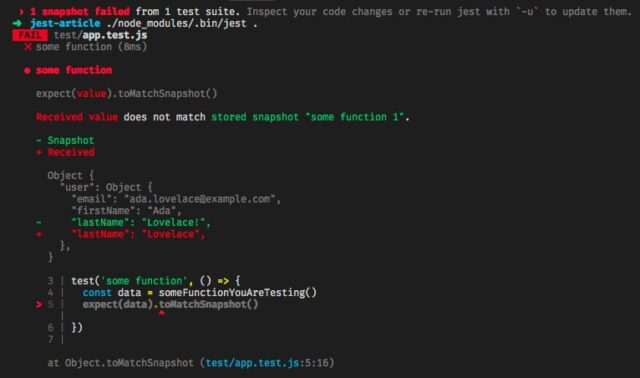
Snapshots: Jest facilitates easy testing of large objects used in client-side applications by providing snapshots. These snapshots verify that the data in large objects has the correct values and the proper data types. Snapshots can be embedded inline or stored with the tests.
Helper Functions for Setup and Teardown: Jest offers helper functions that streamline the setup and teardown process for units of code that require certain functionalities before and after execution, such as connecting to and closing connections from a database.
Well-Maintained API: Jest’s API is not only fast but also provides a hassle-free testing experience. Each API endpoint is intuitive, well-documented, and easy to understand, focusing on simplicity for users.
Jest enables the testing of an application’s control flow through the use of mock functions, which serve as placeholders for functions without executing their actual functionality. With mock functions, developers gain the ability to monitor calls to specific functions, count constructor instances, and perform other tracking tasks, facilitating thorough and insightful testing of the application’s behavior.
Strong Community Support: As open-source software, Jest benefits from a dedicated community that continually maintains and improves it. New features and software-specific plugins, such as Vscode-jest, have been developed to enhance the testing process. Users can also contribute to Jest by accessing the GitHub repository.

Customizable Usage: Developers enjoy the freedom of tailoring their Jest framework usage to suit their specific requirements, as they can select desired components and omit unwanted features due to the open availability of the code. This customizable approach guarantees an optimized testing experience that aligns precisely with the unique needs of each project.
Emphasis on API Testing
Before delving into the subject of API testing, it is crucial to underscore the significant reasons why API testing should be emphasized:
- Identifies Bugs Early: API testing plays a vital role in catching bugs and errors before they reach the user interface. By detecting issues at an early stage, API testing enables prompt identification and resolution, preventing potential complications and improving software quality.
- Effective Lower-Level Testing: API testing focuses on lower-level testing, providing a more granular and comprehensive examination of individual components and functionalities. Compared to high-level broad-stack testing, API testing offers targeted testing, which ensures a deeper understanding of the system’s behavior.

Source: blog.testproject.io - Reduces Future Efforts: Robust API testing helps identify and address defects in the early stages of development. By ensuring the stability and correctness of APIs, API testing reduces the need for fixing defects in later stages, saving valuable time and effort during the development lifecycle.
- Time-Saving: With its efficiency and automation capabilities, API testing proves to be a time-saving approach for Quality Assurance (QA) practices. Swift execution and validation of API functionalities contribute to faster development cycles and quicker delivery of reliable software.
As QA practices increasingly embrace automation to meet evolving requirements, selecting the right approach becomes critical. When choosing a framework or tool to develop a test setup, the following attributes should be considered:
Scalability: The chosen framework should be capable of scaling to accommodate the growing scope of testing requirements and handle larger volumes of API calls.
Modularity: A modular framework allows breaking down tests into smaller, manageable components, making maintenance and updates more straightforward.
Maintainability: A maintainable framework is crucial for seamless updates and enhancements over time, ensuring longevity and sustainability.

Maximum Test Coverage: The framework should enable comprehensive test coverage, addressing various scenarios and corner cases to ensure the application’s robustness.
Extensibility: The ability to extend the framework’s capabilities and integrate it with other tools or systems enhances its overall utility and flexibility.
Test Report Generation: Detailed and comprehensive test reports aid in understanding test results, tracking issues, and facilitating decision-making.
Seamless Integration with Source Control and CI Pipeline: A framework that smoothly integrates with source control repositories and continuous integration (CI) pipelines streamlines the testing and development workflow.
Instead of relying solely on existing tools like Postman or JMeter, creating custom API testing assets offers several advantages:
Customizability: Developing a custom solution allows tailoring the testing approach to the specific needs of the project, ensuring optimal testing coverage.

Overcoming Tool Limitations: Custom solutions provide the freedom to address unique testing requirements that may not be fully supported by ready-made tools.
Flexibility in Configuration: The ability to customize configurations and use preferred libraries ensures a flexible and adaptable testing environment.
No Usage Limits or Costs: Building a code-based solution eliminates concerns about usage limits or licensing costs, offering more freedom in test execution and scalability.
By understanding the significance of API testing and adopting a suitable framework or custom solution, software development teams can ensure higher software quality, faster development cycles, and improved overall efficiency in the testing process.
Conclusion

Jest, a user-friendly and fast Javascript Testing Framework, offers an extensive feature set through its intuitive API. With features like zero-configuration, CLI support, isolation, snapshots, and helper functions, Jest proves to be a powerful tool for unit testing JavaScript applications.
Notably, Jest’s versatility allows it to be applied to both new code and legacy applications, and it enables functionalities such as skipping tests, running parameterized tests, and grouping tests. Additionally, the ability to use mock functions within Jest provides a convenient way to simulate various scenarios, such as mocking API calls with Axios.













