Secrets of successful web sites are quite simple and based on the basic principles of design. Striking, effective website will be conspicuous, easy to remember and have a sense of unity at some level. Such sites will remain in the mind of the viewer in relation to competing sites and is much more likely that this will result in return traffic.
However, good design does not begin and end with the visual aspects of the products. To be truly successful and achieve satisfied customers, the website must be accessible and “user-friendly”. In other words, must place emphasis on the user experience/user Interface, or UX/UI. Paying attention to UX/UI will lead to a better resultant product.
The reasons for this are as follows:
HARMONY BETWEEN THE TECHNICAL AND AESTHETIC
Usually, some people are using “web design” referring to the aesthetic aspect of website – color, position, content, font selection, etc.. user interface design, on the other hand can be considered as quite separate areas, with web designers and UX/UI designers who are different people with different philosophies.
They are sometimes in direct conflict – web design encourages experimentation in order to prevent a website that seems too formal, and UX/UI design promotes the greatest possible ease.
Although these two fields are different, they work very well when they are synchronized. Web designer has a feeling for the layout and structure, adjusting the senses of visitors, while user interface designer creates a path which will be driven by a visitor.
The design process works best when both concepts are in harmony from the beginning and it’s much easier to build a better UX/UI on the existing site.
ACCESSIBILITY ON DIFFERENT PLATFORMS
Technology for access internet today is wider than ever and it makes UX/UI design particularly important. The aim is that users have a good experience on your site regardless of the type of device used, whether it be a desktop, smartphone, or anything else.
Planning a good UX/UI on multiple platforms is really difficult, but the earlier you start the better. It will be much easier to design a few variations of your site from the ground up rather than be forced to completely change the established design later.
UNDERSTANDING THE PERSPECTIVE OF VISITORS
The study of UX/UI design provides excellent potential for approching to your potential customers. UX/UI design challenges you to see things from the customer’s perspective – you have to think about what they are asking, what will attract them and why would they choose to visit your site in the first place.
Reflecting on these concepts are critical to help you design a more tailored customer site, but can also greatly contribute to even connect with your customers.
PRESENTATION OF NEW IDEAS in an acceptable way
Acceptance of new technologies can be useful, but if people do not have an idea how to use them, there will be no success. UX/UI design is crucial to the adaptation of new concepts and ideas, your web site is no exception. As the Internet technologies are being developed, some users may be confused – it is up to circumvent this gap with the help of UX/UI design.
When it comes to your site, it means that you need to simplify everything – the interior operation is hidden, pointing users to only what is necessary in order to use the site.
RUN BUSINESS SUCCESS
This last point is simple, but perhaps most important to pay attention to the UX/UI. While a strong visual motif lead to long-term success of your site, when it comes to business success, UX design will be the one to do might differ. A site that is well suited to users is a subtle but effective call to action for customers which provide more visitors.
Web sites and other products may look nice, but the functionality more affect on user satisfaction than the form itself. The secret of a successful web design is simple like understanding of UX/UI and its proper application.
Below we have selected great User Interface – Graphic Elements for your web.
Rogue Flat UI Kit
Rogue Flat UI Kit contains many elements you can use for websites, tablets, mobile, web applications and much more. All elements can be easily edited, changed colour and resized. Download here.
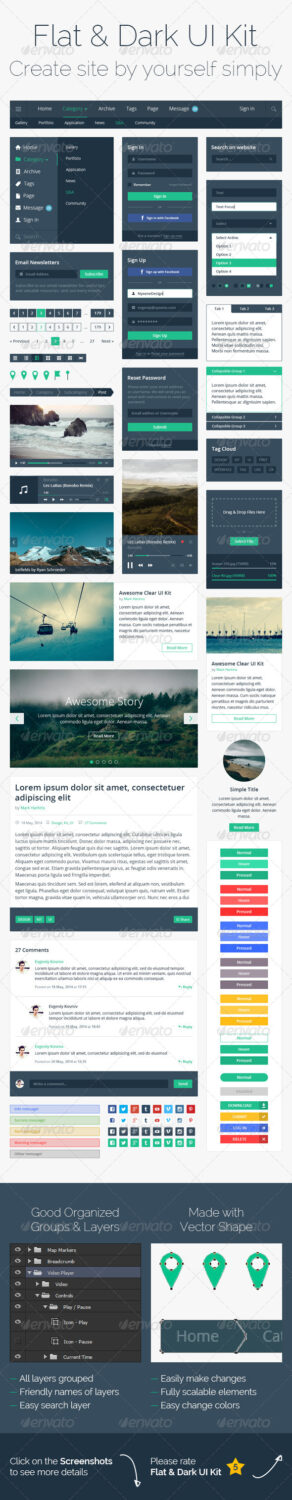
Flat & Dark UI Kit
Flat & Dark UI Kit — create site by yourself simply. Features – Good organized groups and layers: All layers grouped, Friendly names of layers, Easy layer search. Made with vector shape: Easily make changes, Fully scalable elements, Easy colors change, Used and recommended web fonts. Download here.
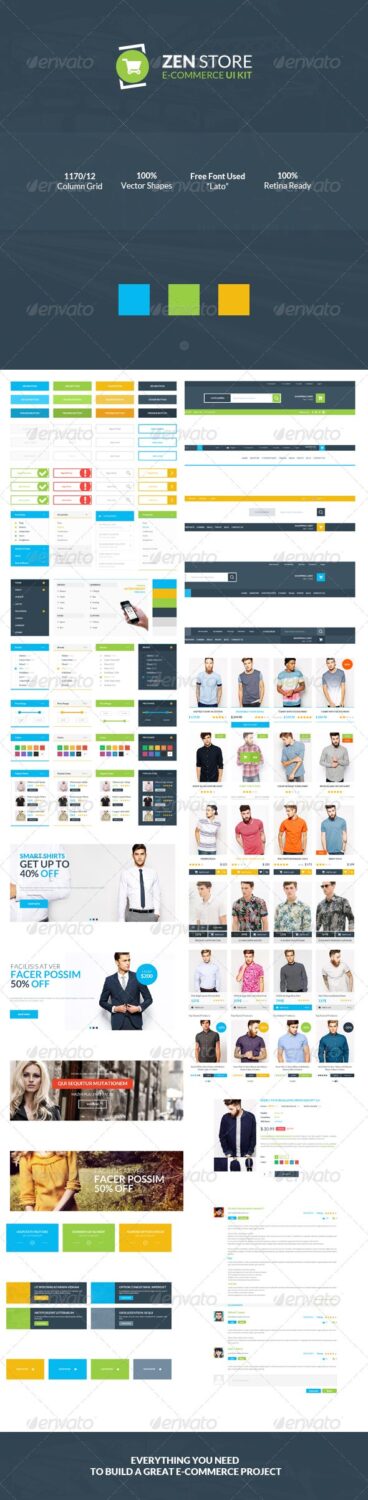
ZEN Store – E-Commerce UI KIT
ZEN Store is a huge e-commerce UI kit for designers and web developers. It contains hundreds of beautiful and clear elements which can help you to build any e-commerce project. Download here.
Web Template
Vector collection of flat website templates on blue background. Download here.
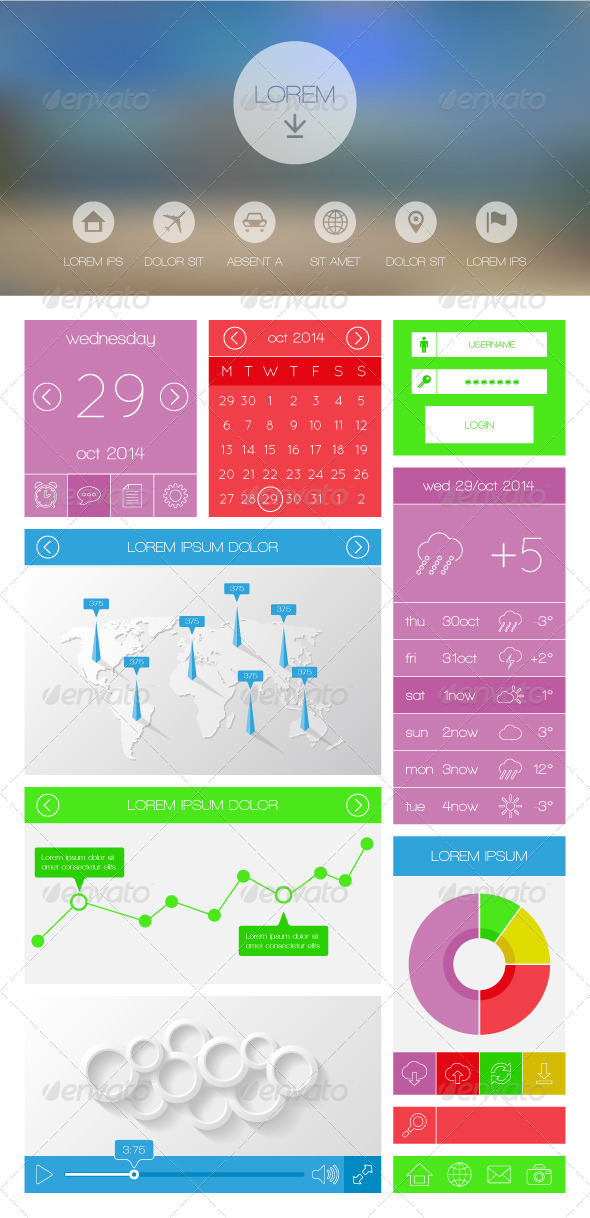
Flat UI kit for web and mobile design
Flat UI kit for web and mobile design.EPS10 vector illustration. Download here.