
Creating a visually appealing blog is an art that balances aesthetic design with the strategic placement of visual elements to engage readers. By focusing on design principles and understanding the impact of visuals on user experience, bloggers can craft a site that not only draws readers in but keeps them engaged.
This article offers comprehensive advice on enhancing the visual appeal of your blog in a human-centered, natural, and reader-friendly manner.
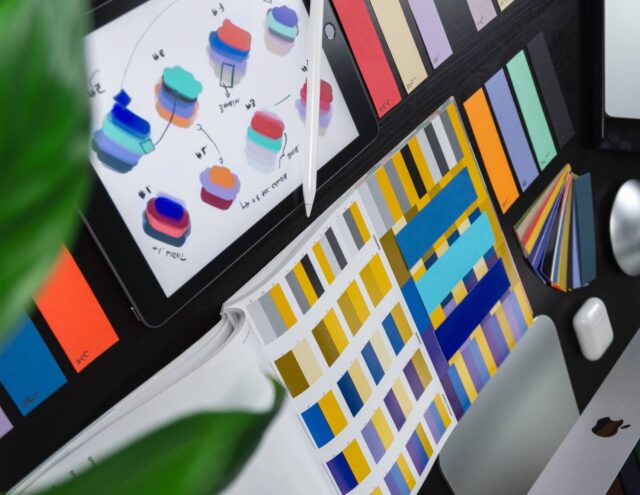
Understanding the Color Palette and Typography

Color and typography are foundational elements of design that can set the mood and tone of your blog. The psychology of color suggests that different colors can evoke different emotions in viewers. For instance, blue can convey trust and stability, while yellow can evoke optimism and creativity.
When choosing a color scheme for your blog, consider the emotions you want to evoke and ensure that they align with your blog’s theme and content.
Typography, while often overlooked, plays a significant role in readability and the overall aesthetic. The font you choose should be legible and reflect your blog’s personality. Sans-serif fonts like Arial or Helvetica are often used for their readability on digital screens, while serif fonts like Times New Roman or Georgia are traditionally used in print.
When pairing fonts, aim for a harmonious contrast — one font for headings and another for body text, ensuring they complement each other.
The Role of Stock Photos

Stock photos are an excellent resource for bloggers who need high-quality images to enhance their content. They can provide a professional look to your blog without the expense of hiring a photographer or purchasing expensive equipment.
However, the key to using stock photos is to select images that feel authentic and align closely with your content.
When choosing stock photos, look for images that represent your message and add value to your blog post. Avoid overly generic or staged photos, as they can make your blog feel impersonal.
It’s also important to consider diversity and inclusivity when selecting stock images to ensure that your blog resonates with a broad audience.
Always check the licensing agreement of stock photos to ensure that you have the right to use them on your blog. Some images are free to use without attribution, while others may require a purchase or a credit to the photographer.
Regardless of the source, always ensure that the images are legally obtained and appropriately credited to maintain the integrity of your blog.
Leveraging Quality Visual Content

Incorporating high-quality visual content such as images, infographics, and videos is essential for creating a visually appealing blog. Visuals can break up long stretches of text, making your content more digestible and engaging.
They can also serve as a storytelling tool to reinforce your message or provide additional context to your readers.
When using images, opt for high-resolution photos that are relevant to your content. Avoid using pixelated or unrelated images, as they can detract from your blog’s credibility. Infographics are a powerful way to present data or complex information in a visually engaging and easy-to-understand format.
Similarly, videos can be an excellent medium to provide demonstrations, tutorials, or personal messages to your audience.
Ensure that all visual content aligns with your brand’s style and color scheme to maintain a cohesive look across your blog. Additionally, be mindful of the size and placement of visuals.
Large files can slow down your site, so optimize images and videos for web use without compromising quality. Strategic placement will guide your readers through the content and keep them engaged from start to finish.
Utilizing White Space Strategically

White space, or negative space, refers to the areas of a page that are left unmarked — the spaces between graphics, margins, gutters, and columns. Far from being mere ’empty’ space, white space is a critical element of design that helps to balance out the elements on your page, making your content more legible and easier to navigate.
The strategic use of white space can significantly enhance the user’s experience. It allows your readers’ eyes to rest and helps to emphasize the importance of your content by isolating certain elements that you want to draw attention to.
When content is crammed together without adequate spacing, it can overwhelm the reader and detract from the user experience.
To utilize white space effectively, start by ensuring that your paragraphs are not too dense. Use headings and subheadings to break up the text, and consider the spacing between lines (line-height) and characters (letter spacing) to improve readability.
Margins and padding should be used to create space around elements, making your content feel less crowded. Remember, white space doesn’t necessarily need to be white — it simply refers to the unmarked space that helps in creating a clean design.
Interactive Elements and User Engagement

To truly captivate your audience, incorporate interactive elements such as quizzes, polls, or interactive infographics. These elements invite readers to engage directly with the content, providing a more immersive experience.
Interactive content can also be a valuable tool for gathering reader insights and encouraging them to spend more time on your blog.
For example, a well-placed poll can spark discussion and provide valuable feedback on what your readers are interested in.
Quizzes offer a fun way for readers to test their knowledge on a subject or learn something new, often sharing their results on social media, which can increase your blog’s exposure.
When adding interactive elements, ensure they are accessible and function correctly across all devices. User engagement can quickly turn to user frustration if interactive features do not work as intended.
Also, maintain a balance — too many interactive elements can be distracting and take away from the core content of your blog.
Conclusion
Making your blog visually appealing is about more than just aesthetics; it’s about creating an experience that is both engaging and informative.
By carefully considering your color palette and typography, utilizing high-quality visual content, leveraging white space, choosing stock photos wisely, and incorporating interactive elements, you can create a blog that not only attracts readers but also provides them with a memorable and enjoyable experience.
Keep your audience at the center of your design choices, and you will create a blog that stands out in the crowded digital landscape.













