
As we navigate through the digital landscape of 2025, the significance of web development soars to unprecedented heights. Websites are not merely online presences; they are the lifeblood of businesses, the canvas for creatives, and the nexus for global interaction. In this intricate process of website creation, both design and coding play pivotal roles.
They are not just steps in building a digital entity but are the heart and soul that dictate the success of a website.
This guide takes you through a comprehensive journey, exploring the intricate dance between design and coding, ensuring that every reader is equipped to craft websites that are not only functional but also resonate with the end-user.
Understanding User-Centered Design

In the realm of digital design, user-centered design emerges as the pillar of excellence. This philosophy revolves around tailoring the design to meet the needs and preferences of the user, ensuring that every aspect of the website is crafted with the end-user in mind. It’s about creating an intuitive, seamless experience that resonates with the user’s expectations and enhances their interaction with the website.
By prioritizing user experience above all, we pave the way for websites that are not only visually appealing but also incredibly functional and user-friendly. In this section, we’ll delve into the principles of user-centered design, exploring how it shapes the digital landscapes we navigate and how it influences the success of a website in the competitive digital arena of 2025.
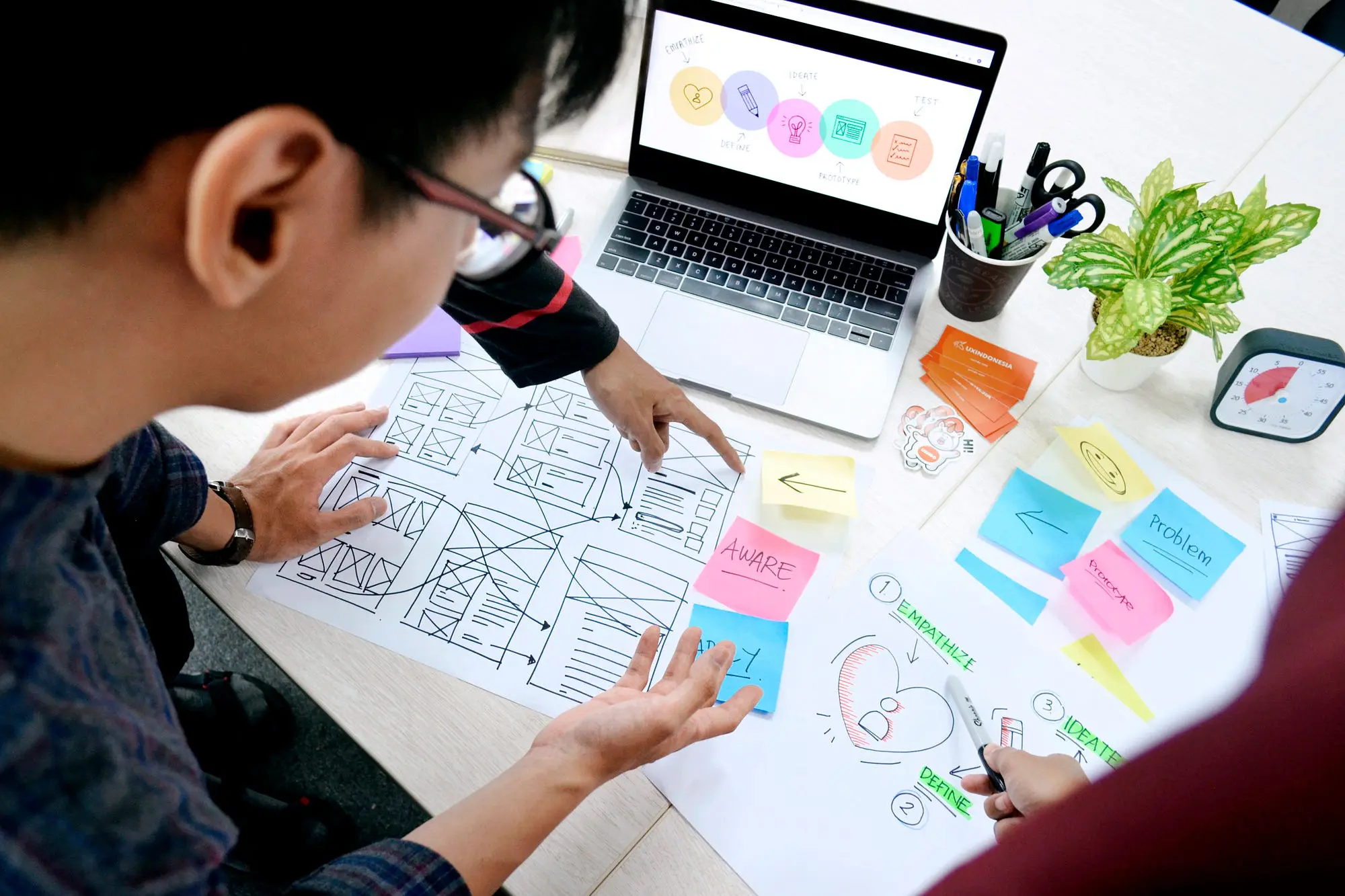
Research and Planning
In the foundational stages of web development, research and planning are not just preliminary steps; they are the bedrock of a successful website. This phase goes beyond mere market analysis.
It involves a deep dive into understanding the target audience, dissecting the competitive landscape, and crafting user personas that represent the core audience. Wireframes come into play, serving as the architectural blueprint of the website, outlining the structure, layout, and interaction patterns.
This meticulous preparation is not just about laying the groundwork; it’s about envisioning the journey that the users will embark upon, ensuring that every click, swipe, and interaction is deliberate and resonates with the user’s needs and business objectives. Part of the research and planning process should be hiring a professional coding agency too.
Responsive Design

As we sail through 2025, the era of responsive web design is not just in full swing; it’s a fundamental expectation. The digital experience is no longer confined to the desktop. It sprawls across a plethora of devices, each with varying screen sizes and orientations.
Responsive design is about crafting websites that fluidly adapt to this diverse device landscape, ensuring a consistent, user-friendly experience. It’s not just about aesthetic adaptability; it’s about functional versatility.
Employing flexible grids, fluid images, and advanced CSS media queries, responsive design ensures that the website is not just a visual spectacle but a versatile portal, accessible and efficient, irrespective of the device.
UI/UX Elements
The essence of a website lies in its UI (User Interface) and UX (User Experience). These elements are the silent narrators of your website’s story. Navigation structures, typography, color schemes, and imagery don’t just define the aesthetic appeal; they dictate the user’s journey, influencing how effortlessly they interact with the site.
A well-thought-out UI/UX design is not just about captivating visuals; it’s about creating a harmonious balance between visual appeal and functionality. It’s about crafting an intuitive pathway that guides the user, making their digital journey not just a task, but an enjoyable experience.
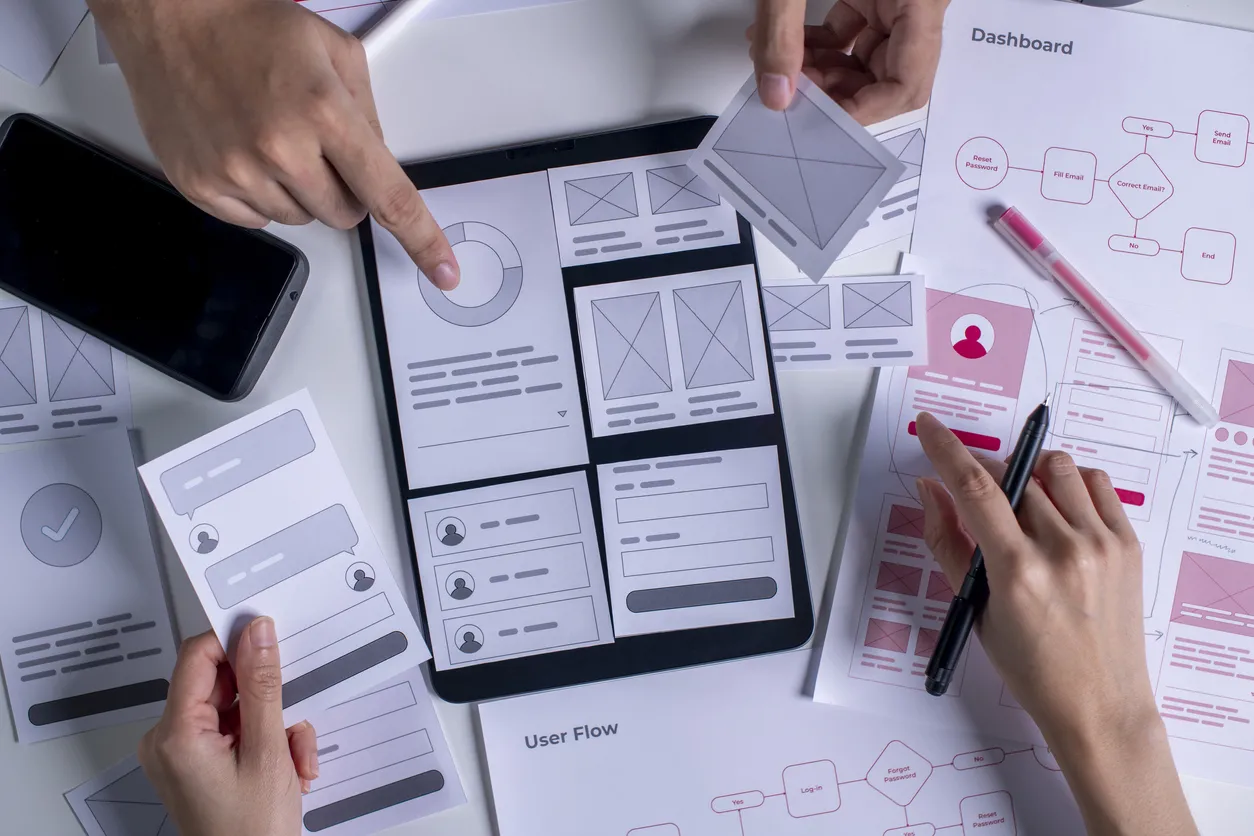
Prototyping and Mockups

The design phase of web development is a canvas of imagination, and prototyping and mockups are the brushes and colors. This stage is where ideas take a tangible form. Prototypes and mockups are not just visual drafts; they are the physical manifestation of the concept, offering a glimpse into the final product.
This stage allows designers and stakeholders to iterate, refine, and perfect the vision before a single line of code is written. It’s a playground for creativity, where feedback is the cornerstone, ensuring that the final product is not just a reflection of the vision but also a culmination of collaborative refinement.
Coding Languages and Frameworks
The construction of a website is an art, and coding languages are the artist’s tools. HTML5, CSS3, and JavaScript are the triad that forms the foundation of the web. Each has a distinct role – structuring content, styling presentation, and scripting interactions.
In 2025, the landscape of web development is embellished with an array of frameworks like Angular, React, and Vue.js. These frameworks are not just tools; they are ecosystems that provide a structured, efficient pathway for development, ensuring consistency, scalability, and responsiveness across the website.
Backend Development

While the frontend is the facade of the website, the backend is the engine room. Backend development is the stronghold of data processing, server-side scripting, and database management. It’s where the logic resides, processing user inputs, interacting with databases, and churning out dynamic content.
Languages and technologies like Node.js, Python, and Ruby on Rails are the powerhouses, driving the server side. This behind-the-scenes orchestration is pivotal, ensuring that the website is not just a static display but a dynamic, interactive platform.
Content Management Systems (CMS)
In the dynamic world of web development, Content Management Systems (CMS) like WordPress, Drupal, and Joomla stand as the pillars of content flexibility. These platforms are not just about content management; they are about empowering users, providing a user-friendly interface that allows even non-technical individuals to manage and update website content effortlessly.
The role of CMS is pivotal in ensuring that the website remains fresh, relevant, and engaging, simplifying the complexities of web maintenance and allowing the focus to remain on what truly matters – the content.
Testing and Debugging

The path to a flawless website is paved with rigorous testing and debugging. This phase is the crucible in which the website is refined and perfected. It’s about ensuring compatibility, evaluating performance, and ironing out every crease, making sure that the user experience is seamless across all browsers and devices.
Testing is not just a phase; it’s an ongoing commitment to excellence, ensuring that every element functions perfectly. Debugging tools and methodologies are the allies in this journey, identifying issues, diagnosing problems, and ensuring that the final product stands as a paragon of quality and performance.
Optimization for Performance and SEO
In the fast-paced digital era of 2025, performance optimization and SEO are not just enhancements; they are essentials. A website must not only dazzle but also deliver with lightning speed. Performance optimization techniques like code minimization, image optimization, and leveraging browser caching are the cogs that ensure the website runs like a well-oiled machine.
Alongside, SEO best practices are the beacon that guides users to the website. It’s about understanding the pulse of search engines, optimizing content, and ensuring that the website not just exists but thrives in the vast ocean of digital content.
Launching and Maintenance

The launch of a website is the culmination of creativity, hard work, and strategic planning. But the journey doesn’t end here; it merely transforms. Post-launch, the website enters the phase of maintenance and monitoring.
It’s about keeping the website in sync with the latest trends, updating content, ensuring security, and constantly enhancing performance. This relentless pursuit of excellence is what keeps the website relevant, engaging, and secure in the ever-evolving digital landscape of 2025.
Conclusion
The journey of developing a website in 2025 is a symphony of design, technology, and strategy. It’s a dance between creativity and functionality, aesthetics, and performance. As we traverse through this guide, the path from design to coding unravels, revealing not just the intricacies of website development but also the passion and precision it demands.
This journey is not just about building a website; it’s about crafting an experience, an entity that resonates with users, and stands tall in the digital age. Embrace these strategies, and embark on a journey to create not just websites, but legacies in the digital world.













