
It is for some time now that mobile devices are taking over the market in front of PCs and other devices. The time when mobile web design depended on desktop solutions is all but over. With market turning towards mobile apps it is evident that web design is turning in the same direction. Google did not wait long to develop a JavaScript framework that would fit mobile web developers like a glove. Now, there is almost no web developer that does not enjoy using Angular 2 framework. This is the reason why we decided to present you with 27 Angular 2 components that will make your job as a web developer much easier.
Angular 2 Components List
Material Design

Developed by Google this component allows you to build a set of User Interface components that would follow material design specifications. It offers a great API solution that allows developer to work with ease, has a clean codebase and all the functions are documented. This component is upgrading, as Angular is getting more optimized and processed.
Native Angular2 Directives for Bootstrap

Enjoy working with Angular 2 while having Bootstrap directions at your disposal. This component is compatible with Bootstrap 3 and 4 and offers various directions you can use. Here are just some of them:
- accordions,
- alert boxes,
- buttons,
- carousels,
- dropdowns,
- modals,
- pagination,
- progress bars,
- ratings widgets,
- tabs widgets,
- tooltips
The list will go on because Angular 2 is releasing new directions all the time.
Charts for Angular2 Based on Chart.js

This is one of the most popular chart libraries on the market. It is in use in almost every industry where there is a need for slick and interactive charts. It offers eight different chart types, each sharing a similar design as Angular 2, which makes them a perfect fit for each other. It currently ranks #1 on GitHub.
Dragula

When it comes to drag and drop tools, Dragula gives you the opportunity to feel the full sense of freedom in design. It differs from usual components, as it is not meant only for layout. Dragula offers a possibility of moving actual content, which is great if you are designing a quiz or keyword search related applications. Dragula allows you to drag content to any direction so it is great for content review websites.
Angular2 Directives for Files Upload

This is a small component with a great user interface that is easy to work with. It allows both multiple and single file uploads, as well as drag uploads. The user is able to watch the progress of the upload as well as determine to cancel or delete the file once the upload is over.
Native Angular2 Directive for Handsontable

Handsontable is a JavaScript data grid component that integrates with any kind of data source. It is much like Excel that manages data sheets on web and inside of apps. It comes with many features, including:
- Data validation
- Sorting
- Grouping
- Data binding
- Colum ordering
Native UI Select Angular2 Component

A simple component that has only one single function. It allows you to enable a based select box for your data.
Simple Table Extension with Sorting, Filtering, Paging

If you are not satisfied with traditional HTML5 table of contents for your web page, this is the component for you. It has a grid layout and allows data filter to specific search queries. It has a native pagination and works great with mobile devices.
Implementation of Angular 1.x $cookies Service to Angular 2

Simply put, this component allows you to transfer Angular 1 cookies to Angular 2.
Angular 2 Directives for Google Maps

Although this is still a work in progress, this component shows a lot of potential. It allows you to natively place Google maps widget in your app.
Angular 2 Dropdown using Bootstrap 3

If you have a NG2 app that uses Bootstrap design, then this is an interesting component for you. It is a drop-down function and you can use it without jQuery. In addition, if you remove the class names, you can use it without Bootstrap.
Angular 2 Progress Bar using Bootstrap 3

Another Bootstrap 3 design component, this time: a progress bar. Also, does not require jQuery and if you remove class names, you do not even need Bootstrap.
Angular 2 Tabs Control using Bootstrap 3

A great solution for all your multi-context design. If you need to handle a simple design that requires a lot of explanation, tabs are the best option.
Modal Window for Angular 2 using Bootstrap 3

It uses Bootstrap 3 and it can easily become a standalone component. Modal windows aka popup boxes are a great way to give your design some life and engage the users.
Pagination Control for Angular 2 Apps using Bootstrap 3

Not much different from traditional pagination, this component will add some flexibility in your Angular 2 apps.
Fuel-UI

Fuel-UI is a component that works with both Angular 2 and Bootstrap 4, and provides components, directives and pipes. It gives front-end developers a lot of new UI patterns and libraries.
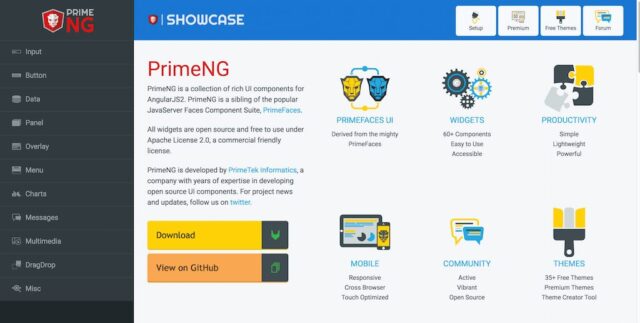
PrimeNG

This is a large library of components for Angular 2. Each component offers a unique widget that you could implement in your project. These components include:
- input forms,
- buttons,
- data display,
- layout panels,
- layout overlay,
- content menus,
- data charts,
- messaging,
- multimedia,
- drag and drop tools,
- custom themes,
- responsive design,
- progress bars,
- code highlighting,
- terminal tools
Angular 2 Directive for Font Awesome Icons

If you need amazing fonts and icons that you can customize as you see fit, then this is the component for you. It does not require JavaScript support and it is free to use.
fullPage.js Integration for Angular 2

This JS library allows developers to structure a single page scrolling website. It practically allows you to turn your page into a slideshow. In addition, if you need to jump from one slide to another, there is a menu that allows you this.
Angular 2 Easy Table

Angular 2 Easy Table is a module for implementing tables into your apps, or websites. It comes if four configurations:
- no configured at all,
- table with search capabilities,
- table with pagination,
- table that can export data to an external CSV file.
Angular 2 Starter Pack with WebPack

The ng2-start kit focuses on a minimal setup app that has additional WebPack support. It saves your time when you need to create an app from scratch.
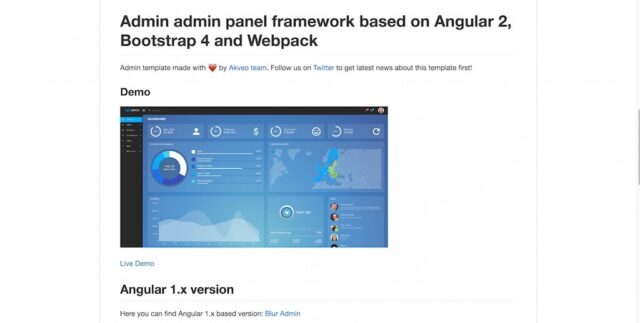
Admin Panel Framework built with Angular 2, Bootstrap 4 & WebPack

Features like responsive web design, high-quality display, SASS, jQuery, and integration of charts and maps libraries is what makes Angular 2 Admin one of the best templates now. Built with TypeScript, WebPack, and Bootstrap 4 framework, which makes a great user experience.
Angular 2 Push Notifications

This is an easy to configure push notifications component. Push notifications are becoming a big thing and are yet to show their full potential. Having a component like this on your web page can make all the difference.
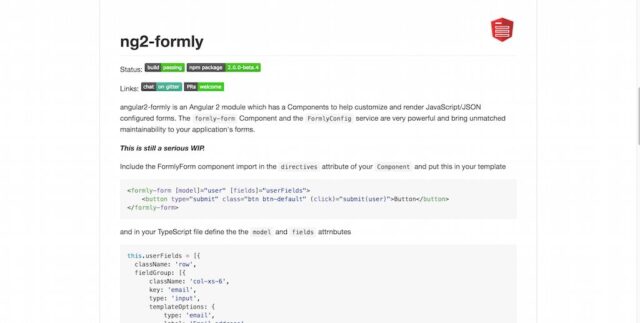
JavaScript Forms for Angular 2

A simple component library that can add the necessary functions to enable your projects for JS forms.
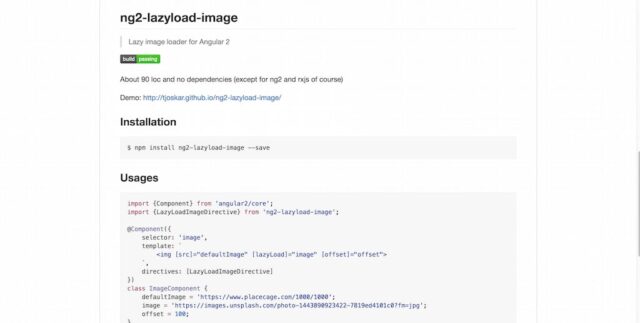
Lazy image loader for Angular 2

If you are handling tens of thousands of images constantly, you might as well ensure that they become active only when user reaches that particular element. Lazy image loader allows you just that. It does not matter what type of app you are making, if you have many images, this is a great solution.
Minimal Angular 2 Starting Pack with System.js Loader

Excellent solution for all of you who are just learning Angular 2. This component is a playground that allows you to learn about Angular 2 and what it can do for you.
Angular 2 bindings for Redux

If you prefer Redux as your JavaSrcipt container then this component will allow you to integrate Redux support with Angular 2 apps.













