
The landscape of web development is constantly evolving, with new tools and frameworks emerging regularly to enhance productivity, improve user experience, and adapt to the changing demands of the digital world.
As we step into 2025, developers, businesses, and tech enthusiasts must stay abreast of the latest trends and technologies that are shaping the future of web development.
In this article, we delve deep into the web development tools and frameworks that are expected to make significant impacts in 2025, discussing their features, advantages, and potential applications in the ever-dynamic realm of web creation.
The Rise of Progressive Web Apps
Progressive Web Apps (PWAs) continue to gain traction as a pivotal technology in web development. These apps blur the lines between web content and native applications, offering offline capabilities, fast loading times, and app-like experiences directly from web browsers.
Tools like Workbox are becoming indispensable for developers looking to build robust PWAs. Workbox simplifies the process of caching assets and managing service workers, ensuring that web applications perform reliably, even in fluctuating network conditions.
The Evolution of JavaScript Frameworks

JavaScript remains at the heart of website development, and its frameworks are constantly evolving to meet new challenges. React.js, maintained by Facebook, continues to be a popular choice among developers for building dynamic and responsive user interfaces. Its virtual DOM feature ensures efficient updates and rendering, making it ideal for high-performance applications.
Vue.js, with its intuitive API and versatile ecosystem, is another framework that has been gaining popularity for its simplicity and flexibility. It’s particularly favored by developers for its gentle learning curve and its capacity to power sophisticated single-page applications (SPAs).
Angular, developed by Google, is set to introduce more features that enhance speed, form handling, and accessibility. With its powerful data-binding capabilities, dependency injection, and extensive suite of tools, Angular remains a solid choice for enterprise-level applications.
Serverless Architectures and JAMstack
Serverless computing and JAMstack (JavaScript, APIs, and Markup) are redefining how web applications are built and deployed. Serverless architectures allow developers to build and run applications without managing servers, significantly reducing overhead and scaling costs.
AWS Lambda, Azure Functions, and Google Cloud Functions are leading the charge, providing platforms where code can be executed in response to events, scaling automatically as needed.
JAMstack, on the other hand, emphasizes the decoupling of the frontend from the backend, serving pre-rendered files and leveraging APIs for dynamic functionalities. Tools like Netlify and Vercel offer seamless deployment for JAMstack applications, integrating continuous deployment services with Git repositories for an efficient development workflow.
The Emergence of Low-Code and No-Code Platforms

Low-code and no-code platforms are democratizing website development, making it accessible to individuals without extensive programming knowledge. These platforms provide visual development environments where users can drag and drop components to build applications.
Bubble, Webflow, and Wix are at the forefront, offering powerful platforms that cater to a wide range of development needs, from simple websites to complex web applications.
These tools not only accelerate the development process but also empower non-technical users to bring their ideas to life.
The Importance of Website Performance Optimization Tools
Website performance is more critical than ever, with search engines like Google placing a significant emphasis on page speed and user experience. Tools like Lighthouse, an open-source, automated tool for improving the quality of web pages, are invaluable for developers aiming to optimize their sites.
Lighthouse analyzes web pages for performance, accessibility, progressive web app metrics, SEO, and more, providing actionable recommendations for improvements.
Webpack, a module bundler, is another essential tool in a developer’s arsenal for optimizing web applications. It processes applications into smaller, manageable chunks, reducing load times and improving performance.
The Growth of CSS Frameworks and Design Systems

CSS frameworks and design systems are essential for creating consistent, responsive, and visually appealing web applications. Tailwind CSS, a utility-first CSS framework, has been gaining popularity for its approach to styling, enabling developers to build custom designs without leaving their HTML. It promotes faster development cycles and more maintainable stylesheets by reducing the need for custom CSS.
Design systems like Material Design and Ant Design provide comprehensive guidelines and reusable components, ensuring a unified user experience across web applications. These systems facilitate collaboration between designers and developers, streamlining the design-to-development workflow.
The Expansion of WebAssembly
WebAssembly (Wasm) is set to play a more significant role in web development, allowing code written in languages other than JavaScript to run on the website at near-native speed.
This opens up new possibilities for web applications, particularly in areas like gaming, video editing, and other performance-intensive tasks. Tools and frameworks that compile to WebAssembly, such as Blazor for C# and Emscripten for C and C++, are making it easier for developers to leverage the power of Wasm in their projects.
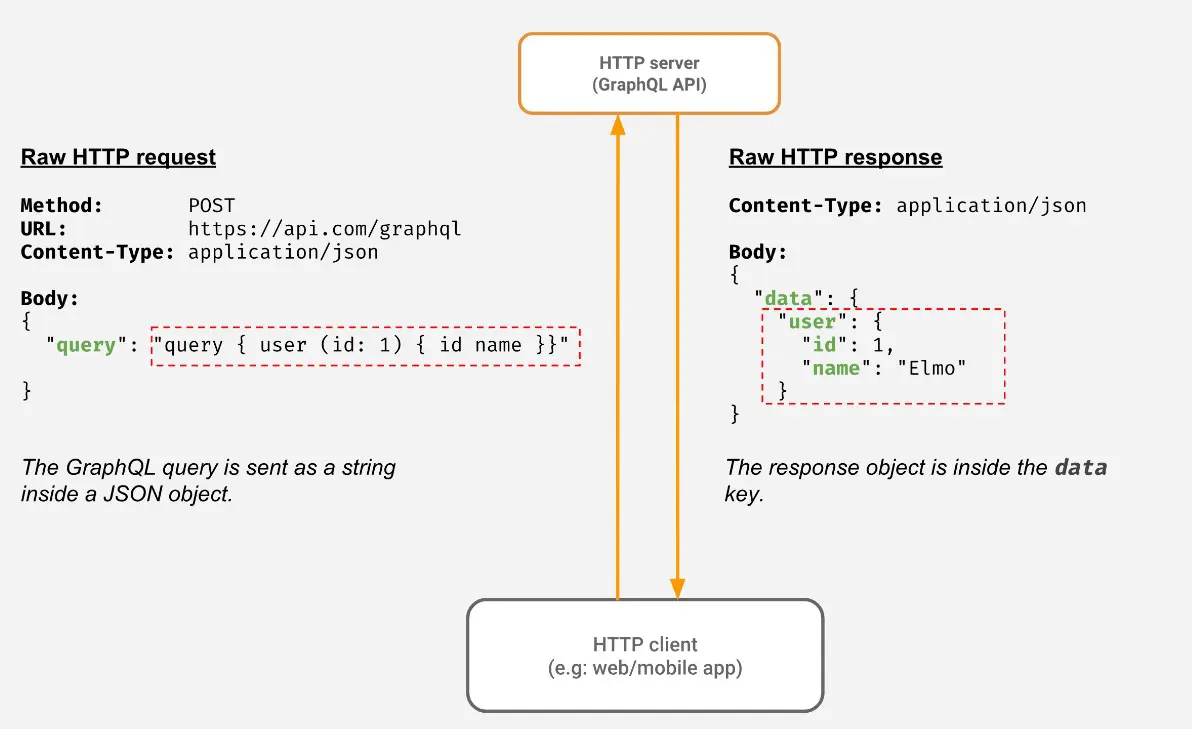
The Adoption of GraphQL and API Management Tools

GraphQL continues to gain popularity as a flexible alternative to REST for developing APIs. It allows clients to request exactly the data they need, reducing over-fetching and under-fetching issues. Apollo GraphQL and Hasura are notable tools that simplify working with GraphQL, offering features like caching, real-time data with subscriptions, and seamless integration with various databases.
API management tools like Postman and Swagger are also evolving, offering more advanced features for designing, testing, and documenting APIs. These tools are crucial for ensuring the reliability and scalability of website applications that rely heavily on API interactions.
The Integration of AI and Machine Learning
Artificial Intelligence (AI) and Machine Learning (ML) are increasingly being integrated into web development processes and applications.
Tools like TensorFlow.js bring machine learning to the web, enabling developers to incorporate sophisticated AI models directly into web applications.
From personalized content recommendations to intelligent chatbots, AI and ML are enhancing user experiences and opening up new avenues for innovation in web development.
End Note
As we navigate through 2025, these tools and frameworks are poised to shape the future of web development.
Staying informed and adaptable to these changes will be key for developers, businesses, and tech enthusiasts looking to make their mark in the digital landscape.
Whether it’s building more engaging user experiences, optimizing for performance, or leveraging the latest in AI and serverless technologies, the opportunities for innovation in web development have never been greater.













