
Finally the day has come. Google is upgrading SEO optimization for mobile pages. What does it mean? Actually it is a very simple thing. Google is starting to use mobile-friendliness as a ranking signal. This change will have impact on mobile searches in all languages all around the World. So users will be able to find pages that are optimized for their mobiles first, not like before where users would be offered to open pages that are not optimized for mobile devices as first few choices.
Move that Google made about SEO mobile optimization in my opinion is a great thing. I agree completely that when you search Google website in their results out first pages that are optimized for mobile users. With that, we get the opportunity to review the content of a web page on our mobile device completely.
Quoting Google Webmasters :
“Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal. This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results. Consequently, users will find it easier to get relevant, high quality search results that are optimized for their devices.”
There are few things on which you will have to pay attention: First of all Responsive Web Design is important. Servers with the same HTML or URL code, regardless of the device we use (mobile, tablet or desktop computer) needs to be optimized according to the screen size. You need to use meta name = “viewport” to tell the browser how to adjust the content.
So why Responsive Web Design?
- Makes your users to easier share your content with a single URL.
- Helps Google algorithm to assign indexing properties to the page.
- Requires no redirection for users who have a device-optimized view.
- Reduces mistakes of the possibility of mistakes which may affect the mobile site.
- Requires less engineering to maintain multiple changes for the same content.
- Saves resources when Googlebot crawls the page, indirectly helps Google index more of your site content.
The second thing you have to pay attention is Dynamic Serving. Dynamic Serving is a setup where the server responds with different HTML on the same URL depending on the user agent requesting the page. Use the Vary HTTP header to signal your changes on the user-agent. Each desktop URL has a different URL Serving mobile-optimized content.
Mobile SEO recommendations:
- Don’t block JavaScript, CSS and Image Files: Make sure that your Googlebot can crawl your JavaScript, CSS and Image Files by using “Fetch as Google” feature.
- Check and test your robots.txt in Google Webmaster Tools.
- Test your mobile pages with the Mobile Friendly Test to see if the system detects your website as a compatible for mobile users.
- If you use separate URL’s for your mobile pages, make sure that you test both of your mobile and desktop URL’s so you can confirm that the redirect is recognized.
- Avoid Unplayable Content
- Use HTML5 standards for animations to provide a good experience to all users.
- Use video-embedding that is playable on all devices.
- Consider having a transcript of video available. This will make your site accessible to people who use assistive browsing technologies.
Faulty Redirects and Cross Links:
- Use Webmaster tools to find and fix URL errors.
- Set up your server so that it redirects smartphone users to same URL on your smartphone site.
- Check your links to make sure that they point to correct same page.
- Use Mobile-Only 404’s: If your page on your site doesn’t have a smartphone equivalent or show 404 then keep users on the desktop page rather than redirecting them to the smartphone site’s home page
Slow Mobile pages
- Use Google Page Speed Insights to discover if your page has any issues that can slow your pages down, focusing on the “Speed” sub-section.
- Use “Rel=Alternate Media”- it enables you to map the desktop and mobile URL’s.
- Use “Vary: User-Agent” HTTP Header – always configure server to return the “Vary: User-Agent” HTTP response server.
- Use “Rel=Canonical” to consolidate indexing and ranking signals and prevent confusion about potential duplicate content.
- Use “Rel=next/prev” if your site use paginate content.
Recommendation for Mobile Site Design:
- Design it for wider finger because touch screen can navigate to accidental clicks while is user trying to scroll.
- Don’t use Flash because the plugin may not be available on your user’s phone.
- Don’t use Pop-Ups because it can be difficult to close it on mobile devices.
- Optimize Titles and Meta Descriptions because of less screen space for mobile users.
- Use Schema.org Structure Data because of limited screen space and search results with rich snippets is even more likely to stand out than on a desktop.
- Optimize for Local Search if your business has a local element.
- Mobile Sitemaps – create an XML sitemap for your mobile site and submit it to Google and Bing. Keep mobile pages separate from desktop pages because of indexation issues.
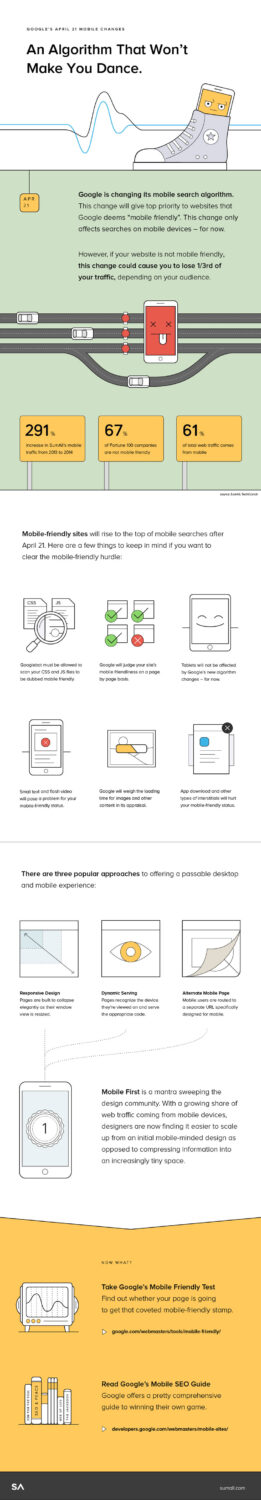
To sum all up there are over 4 billion mobile phones, and more than one quarter are smartphones so it is great to have optimized web page. You will have more traffic and conversation, faster access to page and you will be more competitive. Below you can check infographic about new Google algorithm: